找到
33
篇与
小枫_QWQ
相关的结果
- 第 3 页
-
 2023中秋节快乐?? 中秋节(Mid-Autumn Festival) 又称“月夕”、“秋节”、“仲秋节”、“八月节”、“八月会”、“追月节”、“玩月节”、“拜月节”、“女儿节”、“团圆节”,是流行于全国众多民族中的传统文化节日。因其恰值三秋之半,故得此名。据说此夜月亮最大最圆最亮。从古至今人们都有中秋之夜饮宴赏月的习俗,回娘家的媳妇是日必返夫家,以寓圆满、吉庆之意。其起源于上古时代, 普及于汉代,定型于唐朝初年,盛行于宋朝以后,与春节、清明节、端午节并称为中国四大传统节日。中秋节源自对天象的崇拜,由上古时代秋夕祭月演变而来。中秋节自古便有祭月、赏月、吃月饼、看花灯、赏桂花、饮桂花酒等民俗。 据《周礼》记载 据《周礼》记载,周代已有“中秋夜迎寒”、“秋分夕月(拜月)”的活动;农历八月中旬,又是秋粮收获之际,人们为了答谢神祗的护佑而举行一系列仪式和庆祝活动,称为“秋报”。中秋时节,气温已凉未寒,天高气爽,月朗中天,正是观赏月亮的最佳时令。因此,后来祭月的成分便逐渐为赏月所替代,祭祀的色彩逐渐褪去,而这一节庆活动却延续下来,并被赋予了新的含义。北宋时期,正式定八月十五为中秋节,明清时期,中秋始与元旦齐名,成为我国仅次于春节的第二大传统节日。在千百年传承中几经流转变换,最终以“阖家团圆”的精神指向成为今天中秋节的主要文化内涵。 列入国家非物质文化遗产 2006年5月20日,中秋节被国务院列入首批国家级非物质文化遗产名录。2008年1月1日,中秋节与被国务院列为中国国家法定节假日。 百科
2023中秋节快乐?? 中秋节(Mid-Autumn Festival) 又称“月夕”、“秋节”、“仲秋节”、“八月节”、“八月会”、“追月节”、“玩月节”、“拜月节”、“女儿节”、“团圆节”,是流行于全国众多民族中的传统文化节日。因其恰值三秋之半,故得此名。据说此夜月亮最大最圆最亮。从古至今人们都有中秋之夜饮宴赏月的习俗,回娘家的媳妇是日必返夫家,以寓圆满、吉庆之意。其起源于上古时代, 普及于汉代,定型于唐朝初年,盛行于宋朝以后,与春节、清明节、端午节并称为中国四大传统节日。中秋节源自对天象的崇拜,由上古时代秋夕祭月演变而来。中秋节自古便有祭月、赏月、吃月饼、看花灯、赏桂花、饮桂花酒等民俗。 据《周礼》记载 据《周礼》记载,周代已有“中秋夜迎寒”、“秋分夕月(拜月)”的活动;农历八月中旬,又是秋粮收获之际,人们为了答谢神祗的护佑而举行一系列仪式和庆祝活动,称为“秋报”。中秋时节,气温已凉未寒,天高气爽,月朗中天,正是观赏月亮的最佳时令。因此,后来祭月的成分便逐渐为赏月所替代,祭祀的色彩逐渐褪去,而这一节庆活动却延续下来,并被赋予了新的含义。北宋时期,正式定八月十五为中秋节,明清时期,中秋始与元旦齐名,成为我国仅次于春节的第二大传统节日。在千百年传承中几经流转变换,最终以“阖家团圆”的精神指向成为今天中秋节的主要文化内涵。 列入国家非物质文化遗产 2006年5月20日,中秋节被国务院列入首批国家级非物质文化遗产名录。2008年1月1日,中秋节与被国务院列为中国国家法定节假日。 百科 -

-

-
 留言墙功能模块-文本过滤函数 代码功能解析:脏话处理函数 在开发网络应用程序或社交平台时,处理用户输入是一项重要的任务。而在处理用户输入时,经常会遇到包含一些不当言辞或敏感词汇的情况。为了维护良好的用户体验和网络环境,我们需要对这些不当言辞进行过滤和替换。 下面的代码段是一个简单的文本处理函数,它通过读取当前目录的bad_words.txt文件。 function filter_bad_words($input) { //1. $filename = 'bad_words.txt'; //2. $bad_words = file($filename, FILE_IGNORE_NEW_LINES | FILE_SKIP_EMPTY_LINES); //3. $filtered_input = $input; //4. foreach ($bad_words as $bad_word) { $replacement = str_repeat('*', mb_strlen($bad_word, 'UTF-8')); //5. $filtered_input = str_ireplace($bad_word, $replacement, $filtered_input); //6. } return $filtered_input; //7. }1.首先,函数定义了一个名为 filter_bad_words 的方法,该方法接受一个字符串类型的参数 $input,即用户输入的内容。 2.接下来,函数内部声明了一个变量 $filename,用于存储存储不当言辞列表的文件的路径。文件名为 bad_words.txt,你可以根据实际情况修改此变量以指向正确的文件路径。 3.使用 file 函数,代码将读取存储在 bad_words.txt 文件中的不当言辞,并将其存储在变量 $bad_words 中。FILE_IGNORE_NEW_LINES | FILE_SKIP_EMPTY_LINES 标记告诉 file 函数忽略文件中的换行符和空行。 4.接下来,代码初始化了一个变量 $filtered_input,并将其赋值为用户输入 $input。该变量将用于存储经过过滤后的用户输入内容。 5.函数使用循环遍历 $bad_words 数组,并对每个不当言辞进行处理。在循环体内,代码使用 str_repeat 函数生成一个与不当言辞长度相同的由星号组成的字符串 $replacement,用于替换不当言辞,这里的 * 可以替换为其他字符但是我建议是*。 6.最后,代码使用 str_ireplace 函数将 $bad_word 替换为 $replacement,并更新 $filtered_input 的值。这里使用了 str_ireplace 函数来实现不区分大小写的替换。 7.循环结束后,函数将返回经过脏话过滤后的 $filtered_input 变量作为结果。 该函数实现了简单而有效的文本过滤功能,可以帮助网站或应用程序自动识别和屏蔽用户输入中的不当言辞,提升用户体验和网络环境的健康度。当然,为了保持过滤列表的有效性,我们需要定期更新存储不当言辞的文件。同时,该函数也可以根据实际需求进行扩展和优化,以满足更复杂的过滤需求。
留言墙功能模块-文本过滤函数 代码功能解析:脏话处理函数 在开发网络应用程序或社交平台时,处理用户输入是一项重要的任务。而在处理用户输入时,经常会遇到包含一些不当言辞或敏感词汇的情况。为了维护良好的用户体验和网络环境,我们需要对这些不当言辞进行过滤和替换。 下面的代码段是一个简单的文本处理函数,它通过读取当前目录的bad_words.txt文件。 function filter_bad_words($input) { //1. $filename = 'bad_words.txt'; //2. $bad_words = file($filename, FILE_IGNORE_NEW_LINES | FILE_SKIP_EMPTY_LINES); //3. $filtered_input = $input; //4. foreach ($bad_words as $bad_word) { $replacement = str_repeat('*', mb_strlen($bad_word, 'UTF-8')); //5. $filtered_input = str_ireplace($bad_word, $replacement, $filtered_input); //6. } return $filtered_input; //7. }1.首先,函数定义了一个名为 filter_bad_words 的方法,该方法接受一个字符串类型的参数 $input,即用户输入的内容。 2.接下来,函数内部声明了一个变量 $filename,用于存储存储不当言辞列表的文件的路径。文件名为 bad_words.txt,你可以根据实际情况修改此变量以指向正确的文件路径。 3.使用 file 函数,代码将读取存储在 bad_words.txt 文件中的不当言辞,并将其存储在变量 $bad_words 中。FILE_IGNORE_NEW_LINES | FILE_SKIP_EMPTY_LINES 标记告诉 file 函数忽略文件中的换行符和空行。 4.接下来,代码初始化了一个变量 $filtered_input,并将其赋值为用户输入 $input。该变量将用于存储经过过滤后的用户输入内容。 5.函数使用循环遍历 $bad_words 数组,并对每个不当言辞进行处理。在循环体内,代码使用 str_repeat 函数生成一个与不当言辞长度相同的由星号组成的字符串 $replacement,用于替换不当言辞,这里的 * 可以替换为其他字符但是我建议是*。 6.最后,代码使用 str_ireplace 函数将 $bad_word 替换为 $replacement,并更新 $filtered_input 的值。这里使用了 str_ireplace 函数来实现不区分大小写的替换。 7.循环结束后,函数将返回经过脏话过滤后的 $filtered_input 变量作为结果。 该函数实现了简单而有效的文本过滤功能,可以帮助网站或应用程序自动识别和屏蔽用户输入中的不当言辞,提升用户体验和网络环境的健康度。当然,为了保持过滤列表的有效性,我们需要定期更新存储不当言辞的文件。同时,该函数也可以根据实际需求进行扩展和优化,以满足更复杂的过滤需求。 -
 CSS em/px/rem/vh/vw 区别 em/px/rem/vh/vw 都属于 css 的单位,这些单位可以分为相对单位、绝对单位 px:绝对单位,网页按照精确像素来显示. em:相对单位,相对自身定义的 font-size 来计算,自身没有设置字体大小,相对父元素的字体大小 rem:相对单位,相对根元素 html 的字体大小来计算 vw/vh:相对视口大小布局,把屏幕平均划分为 100 等份. 一、介绍 传统的项目开发中,我们只会用到px、 % 、em这几个单位,它可以适用于大部分的项目开发,且拥有比较良好的兼容性 从CSS3开始,浏览器对计量单位的支持又提升到了另外一个境界,新增了rem、vh、vw、vm等一些新的计量单位 利用这些新的单位开发出比较良好的响应式页面,适应多种不同分辨率的终端,包括移动设备等 二、单位 在css单位中,可以分为长度单位、绝对单位,如下表所指示 相对长度单位 em、ex、ch、rem、vw、vh、vmin、vmax、% 绝对长度单位 cm、mm、in、px、pt、pc 下面我详细讲述一下 px、em、rem、vh、vw px px,表示像素,所谓像素就是呈现在我们显示器上的一个个小点,每个像素点都是大小等同的,所以像素为计量单位被分在了绝对长度单位中 有些人会把px认为是相对长度,原因在于在移动端中存在设备像素比,px实际显示的大小是不确定的 这里之所以认为px为绝对单位,在于px的大小和元素的其他属性无关 em em 是相对长度单位。相对于当前对象内文本的字体尺寸。如当前对行内文本的字体尺寸未被人为设置,则相对于浏览器的默认字体尺寸(1em = 16px) 为了简化 font-size 的换算,我们需要在css中的 body 选择器中声明font-size= 62.5%,这就使 em 值变为 16px*62.5% = 10px 这样 12px = 1.2em, 10px = 1em, 也就是说只需要将你的原来的px 数值除以 10,然后换上 em作为单位就行了 特点: em 的值并不是固定的 em 会继承父级元素的字体大小 em 是相对长度单位。相对于当前对象内文本的字体尺寸。如当前对行内文本的字体尺寸未被人为设置,则相对于浏览器的默认字体尺寸 任意浏览器的默认字体高都是 16px 举个例子 <div class="big"> 我是14px=1.4rem <div class="small">我是12px=1.2rem</div> </div>样式为 <style> html{ font-size: 10px; /* 公式16px*62.5%=10px */ } .big{ font-size: 1.4rem } .small{ font-size: 1.2rem } </style>这时候.big元素的font-size为 14px,而.small元素的font-size为 12px rem rem,相对单位,相对的只是 HTML 根元素font-size的值 同理,如果想要简化font-size的转化,我们可以在根元素html中加入font-size: 62.5% <style> html{ font-size: 62.5%; /* 公式16px*62.5%=10px */ } </style>这样页面中 1rem=10px、1.2rem=12px、1.4rem=14px、1.6rem=16px;使得视觉、使用、书写都得到了极大的帮助 特点: rem 单位可谓集相对大小和绝对大小的优点于一身 和 em 不同的是 rem 总是相对于根元素,而不像 em 一样使用级联的方式来计算尺寸 三、总结 1.px:绝对单位,页面按精确像素展示 2.em:相对单位,基准点为父节点字体的大小,如果自身定义了font-size按自身来计算,整个页面内1em不是一个固定的值 3.rem:相对单位,可理解为root em, 相对根节点html的字体大小来计算 vh、vw:主要用于页面视口大小布局,在页面布局上更加方便简单
CSS em/px/rem/vh/vw 区别 em/px/rem/vh/vw 都属于 css 的单位,这些单位可以分为相对单位、绝对单位 px:绝对单位,网页按照精确像素来显示. em:相对单位,相对自身定义的 font-size 来计算,自身没有设置字体大小,相对父元素的字体大小 rem:相对单位,相对根元素 html 的字体大小来计算 vw/vh:相对视口大小布局,把屏幕平均划分为 100 等份. 一、介绍 传统的项目开发中,我们只会用到px、 % 、em这几个单位,它可以适用于大部分的项目开发,且拥有比较良好的兼容性 从CSS3开始,浏览器对计量单位的支持又提升到了另外一个境界,新增了rem、vh、vw、vm等一些新的计量单位 利用这些新的单位开发出比较良好的响应式页面,适应多种不同分辨率的终端,包括移动设备等 二、单位 在css单位中,可以分为长度单位、绝对单位,如下表所指示 相对长度单位 em、ex、ch、rem、vw、vh、vmin、vmax、% 绝对长度单位 cm、mm、in、px、pt、pc 下面我详细讲述一下 px、em、rem、vh、vw px px,表示像素,所谓像素就是呈现在我们显示器上的一个个小点,每个像素点都是大小等同的,所以像素为计量单位被分在了绝对长度单位中 有些人会把px认为是相对长度,原因在于在移动端中存在设备像素比,px实际显示的大小是不确定的 这里之所以认为px为绝对单位,在于px的大小和元素的其他属性无关 em em 是相对长度单位。相对于当前对象内文本的字体尺寸。如当前对行内文本的字体尺寸未被人为设置,则相对于浏览器的默认字体尺寸(1em = 16px) 为了简化 font-size 的换算,我们需要在css中的 body 选择器中声明font-size= 62.5%,这就使 em 值变为 16px*62.5% = 10px 这样 12px = 1.2em, 10px = 1em, 也就是说只需要将你的原来的px 数值除以 10,然后换上 em作为单位就行了 特点: em 的值并不是固定的 em 会继承父级元素的字体大小 em 是相对长度单位。相对于当前对象内文本的字体尺寸。如当前对行内文本的字体尺寸未被人为设置,则相对于浏览器的默认字体尺寸 任意浏览器的默认字体高都是 16px 举个例子 <div class="big"> 我是14px=1.4rem <div class="small">我是12px=1.2rem</div> </div>样式为 <style> html{ font-size: 10px; /* 公式16px*62.5%=10px */ } .big{ font-size: 1.4rem } .small{ font-size: 1.2rem } </style>这时候.big元素的font-size为 14px,而.small元素的font-size为 12px rem rem,相对单位,相对的只是 HTML 根元素font-size的值 同理,如果想要简化font-size的转化,我们可以在根元素html中加入font-size: 62.5% <style> html{ font-size: 62.5%; /* 公式16px*62.5%=10px */ } </style>这样页面中 1rem=10px、1.2rem=12px、1.4rem=14px、1.6rem=16px;使得视觉、使用、书写都得到了极大的帮助 特点: rem 单位可谓集相对大小和绝对大小的优点于一身 和 em 不同的是 rem 总是相对于根元素,而不像 em 一样使用级联的方式来计算尺寸 三、总结 1.px:绝对单位,页面按精确像素展示 2.em:相对单位,基准点为父节点字体的大小,如果自身定义了font-size按自身来计算,整个页面内1em不是一个固定的值 3.rem:相对单位,可理解为root em, 相对根节点html的字体大小来计算 vh、vw:主要用于页面视口大小布局,在页面布局上更加方便简单 -
 二进制转换工具 废话不多说直接上代码 <!DOCTYPE html> <html lang="zh-cn"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>二进制互转工具</title> <!-- 引入 layui.css --> <link href="https://unpkg.com/layui@2.8.0/dist/css/layui.css" rel="stylesheet"></link> <!-- 引入 layui.js --> <script src="https://unpkg.com/layui@2.8.0/dist/layui.js"></script> <!--引入jquery--> <script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.min.js"></script> <style type="text/css"> body { font-family: Arial, sans-serif; margin: 0; padding: 0; background-color: cornsilk; } .container { display: flex; flex-direction: row; } .column { flex-basis: 50%; padding: 20px; } textarea { width: 100%; height: 200px; resize: none; border: 1px solid #ccc; padding: 10px; font-size: 16px; } button { background-color: #4CAF50; color: white; border: none; padding: 10px; text-align: center; text-decoration: none; display: inline-block; font-size: 16px; margin: 4px 2px; cursor: pointer; } .title { text-align: center; } .copy { background-color: #008CBA; } .clear { background-color: #f44336; } </style> <script> function convertToBinary() { let input = document.getElementById("input").value.trim(); if(input) { // 将文本转换为二进制 let binary = ""; for(let i = 0; i < input.length; i++) { let charCode = input.charCodeAt(i).toString(2); while(charCode.length < 8) { charCode = "0" + charCode; } binary += charCode + " "; } // 显示二进制 document.getElementById("output").value = binary.trim(); } else { alert("请输入文本或二进制"); } } function convertToText() { let input = document.getElementById("input").value.trim(); if(input) { // 将二进制转换为文本 let text = ""; input.split(" ").forEach(function(binary) { let charCode = parseInt(binary, 2); text += String.fromCharCode(charCode); }); // 显示文本 document.getElementById("output").value = text; } else { alert("请输入文本或二进制"); } } //一键复制 function copyOutput() { let output = document.getElementById("output"); output.select(); document.execCommand("copy"); alert("已复制到剪贴板"); } //一键清除 function clearInput() { document.getElementById("input").value = ""; } //一键粘贴 function pasteFromClipboard() { navigator.clipboard.readText() .then(text => { $("#input").val(text.trim()); }) .catch(err => { console.error('Failed to read clipboard contents: ', err); }); } </script> </head> <body> <h1 class="title">在线二进制转文本文本转二进制转换器</h1> <div class="container"> <div class="column"> <h2 style="text-align: center;" >输入</h2> <textarea id="input" placeholder="在此处输入文本或二进制,每隔8位空一格,CTRL+Z撤销~"></textarea> <div class="layui-btn-container"> <button class="layui-btn" onclick="convertToBinary()">转换为二进制</button> <button class="layui-btn" onclick="convertToText()">转换为文本</button> <button class="layui-btn layui-btn-danger" onclick="clearInput()">清除</button> <button class="layui-btn" onclick="pasteFromClipboard()">粘贴</button> </div> </div> <div class="column"> <h2 style="text-align: center;" >输出</h2> <textarea id="output" placeholder="此处是输出框哦!可以自由复制或点击下面的一键复制~" ></textarea> <button class="layui-btn layui-btn-normal" onclick="copyOutput()">复制</button> </div> </div> </body> </html> 预览: 也可以点击此链接
二进制转换工具 废话不多说直接上代码 <!DOCTYPE html> <html lang="zh-cn"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>二进制互转工具</title> <!-- 引入 layui.css --> <link href="https://unpkg.com/layui@2.8.0/dist/css/layui.css" rel="stylesheet"></link> <!-- 引入 layui.js --> <script src="https://unpkg.com/layui@2.8.0/dist/layui.js"></script> <!--引入jquery--> <script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.min.js"></script> <style type="text/css"> body { font-family: Arial, sans-serif; margin: 0; padding: 0; background-color: cornsilk; } .container { display: flex; flex-direction: row; } .column { flex-basis: 50%; padding: 20px; } textarea { width: 100%; height: 200px; resize: none; border: 1px solid #ccc; padding: 10px; font-size: 16px; } button { background-color: #4CAF50; color: white; border: none; padding: 10px; text-align: center; text-decoration: none; display: inline-block; font-size: 16px; margin: 4px 2px; cursor: pointer; } .title { text-align: center; } .copy { background-color: #008CBA; } .clear { background-color: #f44336; } </style> <script> function convertToBinary() { let input = document.getElementById("input").value.trim(); if(input) { // 将文本转换为二进制 let binary = ""; for(let i = 0; i < input.length; i++) { let charCode = input.charCodeAt(i).toString(2); while(charCode.length < 8) { charCode = "0" + charCode; } binary += charCode + " "; } // 显示二进制 document.getElementById("output").value = binary.trim(); } else { alert("请输入文本或二进制"); } } function convertToText() { let input = document.getElementById("input").value.trim(); if(input) { // 将二进制转换为文本 let text = ""; input.split(" ").forEach(function(binary) { let charCode = parseInt(binary, 2); text += String.fromCharCode(charCode); }); // 显示文本 document.getElementById("output").value = text; } else { alert("请输入文本或二进制"); } } //一键复制 function copyOutput() { let output = document.getElementById("output"); output.select(); document.execCommand("copy"); alert("已复制到剪贴板"); } //一键清除 function clearInput() { document.getElementById("input").value = ""; } //一键粘贴 function pasteFromClipboard() { navigator.clipboard.readText() .then(text => { $("#input").val(text.trim()); }) .catch(err => { console.error('Failed to read clipboard contents: ', err); }); } </script> </head> <body> <h1 class="title">在线二进制转文本文本转二进制转换器</h1> <div class="container"> <div class="column"> <h2 style="text-align: center;" >输入</h2> <textarea id="input" placeholder="在此处输入文本或二进制,每隔8位空一格,CTRL+Z撤销~"></textarea> <div class="layui-btn-container"> <button class="layui-btn" onclick="convertToBinary()">转换为二进制</button> <button class="layui-btn" onclick="convertToText()">转换为文本</button> <button class="layui-btn layui-btn-danger" onclick="clearInput()">清除</button> <button class="layui-btn" onclick="pasteFromClipboard()">粘贴</button> </div> </div> <div class="column"> <h2 style="text-align: center;" >输出</h2> <textarea id="output" placeholder="此处是输出框哦!可以自由复制或点击下面的一键复制~" ></textarea> <button class="layui-btn layui-btn-normal" onclick="copyOutput()">复制</button> </div> </div> </body> </html> 预览: 也可以点击此链接 -
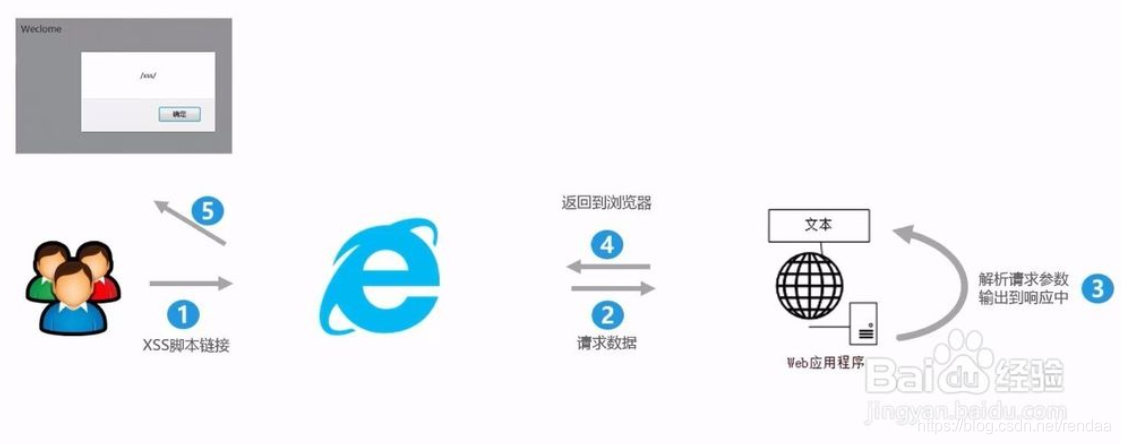
 XSS漏洞原理、分类、危害及防御 一、XSS简介 XSS全称:跨站脚本(Cross Site Scripting) ,为了不和层叠样式表(Cascading Style Sheets)的缩写CSS混合,所以改名为XSS;攻击者会向web页面(input表单、URL、留言版等位置)插入恶意JavaScript代码,导致管理员/用户访问时触发,从而达到攻击者的目的。 二、XSS原理 服务器对用户提交的数据过滤不严,导致浏览器把用户的输入当成了JS代码并直接返回给客户端执行,从而实现对客户端的攻击目的。 三、XSS分类 1、反射型(非持久型) 反射型XSS,又称非持久型XSS,攻击相对于受害者而言是一次性的,具体表现在受害者点击了含有的恶意JavaScript脚本的url,恶意代码并没有保存在目标网站,而Web应用程序只是不加处理的把该恶意脚本“反射”回受害者的浏览器而使受害者的浏览器执行相应的脚本。 反射型(非持久型)图片 2、存储型(持久型) 存储型XSS是指应用程序通过Web请求获取不可信赖的数据,在未检验数据是否存在XSS代码的情况下,便将其存入数据库。当下一次从数据库中获取该数据时程序也未对其进行过滤,页面再次执行XSS代码持续攻击用户。存储型XSS漏洞大多出现在留言板、评论区,用户提交了包含XSS代码的留言到数据库,当目标用户查询留言时,那些留言的内容会从服务器解析之后加载出来。 存储型(持久型)图片 存储型(持久型)图片 3、DOM型(非持久型) DOM,全称Document Object Model,是一个平台和语言都中立的接口,可以使程序和脚本能够动态访问和更新文档的内容、结构以及样式,DOM-XSS简单理解就是不与后台服务器产生数据交互,是一种通过DOM操作前端代码输出的时候产生的问题。 DOM型(非持久型)图片 DOM型(非持久型)图片 四、XSS漏洞的危害 1.窃取用户Cookie 2.后台增删改文章 3.XSS钓鱼攻击 4.利用XSS漏洞进行传播和修改网页代码 5.XSS蠕虫攻击 6.网站重定向 7.获取键盘记录 8.获取用户信息等 五、XSS漏洞防御 1、对输入和URL参数进行过滤(白名单和黑名单) 检查用户输入的数据中是否包含一些特殊字符,如<、>、’、“等,发现存在特殊字符,将这些特殊字符过滤或者编码。 2、HTML实体编码 字符串js编码转换成实体html编码的方法(防范XSS攻击) https://www.cnblogs.com/dearxinli/p/5466286.html 3、对输出内容进行编码 在变量输出到HTML页面时,可以使用编码或转义的方式来防御XSS攻击。 4、对于typecho的 关闭评论 下载Typecho AntiXSS Plugin 下载地址:https://github.com/BakaLabs/Typecho-1.2-AntiXSS 提取码: 负责声明 部分图片转载自https://jingyan.baidu.com/article/495ba841a771f538b30ede82.html,版权归原网站或作者本人所有,若有无意侵权或转载不当之处请联系我处理,谢谢合作!
XSS漏洞原理、分类、危害及防御 一、XSS简介 XSS全称:跨站脚本(Cross Site Scripting) ,为了不和层叠样式表(Cascading Style Sheets)的缩写CSS混合,所以改名为XSS;攻击者会向web页面(input表单、URL、留言版等位置)插入恶意JavaScript代码,导致管理员/用户访问时触发,从而达到攻击者的目的。 二、XSS原理 服务器对用户提交的数据过滤不严,导致浏览器把用户的输入当成了JS代码并直接返回给客户端执行,从而实现对客户端的攻击目的。 三、XSS分类 1、反射型(非持久型) 反射型XSS,又称非持久型XSS,攻击相对于受害者而言是一次性的,具体表现在受害者点击了含有的恶意JavaScript脚本的url,恶意代码并没有保存在目标网站,而Web应用程序只是不加处理的把该恶意脚本“反射”回受害者的浏览器而使受害者的浏览器执行相应的脚本。 反射型(非持久型)图片 2、存储型(持久型) 存储型XSS是指应用程序通过Web请求获取不可信赖的数据,在未检验数据是否存在XSS代码的情况下,便将其存入数据库。当下一次从数据库中获取该数据时程序也未对其进行过滤,页面再次执行XSS代码持续攻击用户。存储型XSS漏洞大多出现在留言板、评论区,用户提交了包含XSS代码的留言到数据库,当目标用户查询留言时,那些留言的内容会从服务器解析之后加载出来。 存储型(持久型)图片 存储型(持久型)图片 3、DOM型(非持久型) DOM,全称Document Object Model,是一个平台和语言都中立的接口,可以使程序和脚本能够动态访问和更新文档的内容、结构以及样式,DOM-XSS简单理解就是不与后台服务器产生数据交互,是一种通过DOM操作前端代码输出的时候产生的问题。 DOM型(非持久型)图片 DOM型(非持久型)图片 四、XSS漏洞的危害 1.窃取用户Cookie 2.后台增删改文章 3.XSS钓鱼攻击 4.利用XSS漏洞进行传播和修改网页代码 5.XSS蠕虫攻击 6.网站重定向 7.获取键盘记录 8.获取用户信息等 五、XSS漏洞防御 1、对输入和URL参数进行过滤(白名单和黑名单) 检查用户输入的数据中是否包含一些特殊字符,如<、>、’、“等,发现存在特殊字符,将这些特殊字符过滤或者编码。 2、HTML实体编码 字符串js编码转换成实体html编码的方法(防范XSS攻击) https://www.cnblogs.com/dearxinli/p/5466286.html 3、对输出内容进行编码 在变量输出到HTML页面时,可以使用编码或转义的方式来防御XSS攻击。 4、对于typecho的 关闭评论 下载Typecho AntiXSS Plugin 下载地址:https://github.com/BakaLabs/Typecho-1.2-AntiXSS 提取码: 负责声明 部分图片转载自https://jingyan.baidu.com/article/495ba841a771f538b30ede82.html,版权归原网站或作者本人所有,若有无意侵权或转载不当之处请联系我处理,谢谢合作! -
 制作新年倒计时教程 新建index.html 以下代码复制到里面 <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>2024倒计时(xcccx.top)</title> </head> <body> <div id="calendar-line" class="calendar-line" style="margin-top:5px;background:linear-gradient(90deg, rgba(138, 206, 211, 0.7) 0%, rgba(128, 133, 196, 0.7) 0%, rgba(236, 238, 239, 1) 0%, rgba(236, 238, 239, 1) 0%);"><font style="color: rgba(67,8,234,0.67);"><p align="center"><b>距离2024年还差:</b></p></font><div style="font-size:10px;text-align:right;"> <div class="resourceLoader" style="display:none" data-is-module="false" data-mime="">MediaWiki:EventTimer</div> <body> <p id="demo"></p> <script> // 设置结束倒计时的日期 const countDownDate = new Date("2023-12-31 23:59:59").getTime(); // 设置开始倒计时的日期 const startDownDate = new Date("2023-01-1 00:00:00").getTime(); // 每秒更新一次 var x = setInterval(function() { // 获取当前时间 var now = new Date().getTime(); // 获取当前时间与countDownDate 的时间差 var distance = countDownDate - now; // 获取startDownDate与countDownDate 的时间差 var downdate = countDownDate - startDownDate; // 获取startDownDate与当前时间 的时间差 var downdate1 = now - startDownDate; // 将时间差转为 days, hours, minutes and seconds var days = Math.floor(distance / (1000 * 60 * 60 * 24)); var hours = Math.floor((distance % (1000 * 60 * 60 * 24)) / (1000 * 60 * 60)); var minutes = Math.floor((distance % (1000 * 60 * 60)) / (1000 * 60)); var seconds = Math.floor((distance % (1000 * 60)) / 1000); const percentile = (downdate1 * 100)/downdate; document.getElementById("demo").innerHTML = "剩余时间:" + days + "天 " + hours + "小时" + minutes + "分" + seconds + "秒"; document.getElementById("calendar-line").style.background = "linear-gradient(90deg, rgba(138, 206, 211, 0.7) 0%, rgba(128, 133, 196, 0.7) " + percentile + "%, rgba(236, 238, 239, 1) " + percentile + "%, rgba(236, 238, 239, 1) 100%)"; // 若是时间差耗尽,结束定时器 if (distance < 0) { clearInterval(x); document.getElementById("demo").innerHTML = "2024你好!。"; document.getElementById("calendar-line").style.background = "linear-gradient(90deg, rgba(138, 206, 211, 0.7) 0%, rgba(128, 133, 196, 0.7) 0%, rgba(236, 238, 239, 1) 0%, rgba(236, 238, 239, 1) 100%)"; } }, 1000); </script> </body> <span class="eventTimer" data-start="2022/04/27 20:00" data-end="2022/09/26 19:59:35" data-info="活动"></span></div></div> </body> </html>效果预览: 2024倒计时(xcccx.top) 距离2024年还差: MediaWiki:EventTimer // 设置结束倒计时的日期 const countDownDate = new Date("2023-12-31 23:59:59").getTime(); // 设置开始倒计时的日期 const startDownDate = new Date("2023-01-1 00:00:00").getTime(); // 每秒更新一次 var x = setInterval(function() { // 获取当前时间 var now = new Date().getTime(); // 获取当前时间与countDownDate 的时间差 var distance = countDownDate - now; // 获取startDownDate与countDownDate 的时间差 var downdate = countDownDate - startDownDate; // 获取startDownDate与当前时间 的时间差 var downdate1 = now - startDownDate; // 将时间差转为 days, hours, minutes and seconds var days = Math.floor(distance / (1000 * 60 * 60 * 24)); var hours = Math.floor((distance % (1000 * 60 * 60 * 24)) / (1000 * 60 * 60)); var minutes = Math.floor((distance % (1000 * 60 * 60)) / (1000 * 60)); var seconds = Math.floor((distance % (1000 * 60)) / 1000); const percentile = (downdate1 * 100)/downdate; document.getElementById("demo").innerHTML = "剩余时间:" + days + "天 " + hours + "小时" + minutes + "分" + seconds + "秒"; document.getElementById("calendar-line").style.background = "linear-gradient(90deg, rgba(138, 206, 211, 0.7) 0%, rgba(128, 133, 196, 0.7) " + percentile + "%, rgba(236, 238, 239, 1) " + percentile + "%, rgba(236, 238, 239, 1) 100%)"; // 若是时间差耗尽,结束定时器,秒杀结束 if (distance < 0) { clearInterval(x); document.getElementById("demo").innerHTML = "2024你好!。"; document.getElementById("calendar-line").style.background = "linear-gradient(90deg, rgba(138, 206, 211, 0.7) 0%, rgba(128, 133, 196, 0.7) 0%, rgba(236, 238, 239, 1) 0%, rgba(236, 238, 239, 1) 100%)"; } }, 1000); 也可以访问此链接来预览效果 ::(酷) 其余的自己想办法美化吧!
制作新年倒计时教程 新建index.html 以下代码复制到里面 <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>2024倒计时(xcccx.top)</title> </head> <body> <div id="calendar-line" class="calendar-line" style="margin-top:5px;background:linear-gradient(90deg, rgba(138, 206, 211, 0.7) 0%, rgba(128, 133, 196, 0.7) 0%, rgba(236, 238, 239, 1) 0%, rgba(236, 238, 239, 1) 0%);"><font style="color: rgba(67,8,234,0.67);"><p align="center"><b>距离2024年还差:</b></p></font><div style="font-size:10px;text-align:right;"> <div class="resourceLoader" style="display:none" data-is-module="false" data-mime="">MediaWiki:EventTimer</div> <body> <p id="demo"></p> <script> // 设置结束倒计时的日期 const countDownDate = new Date("2023-12-31 23:59:59").getTime(); // 设置开始倒计时的日期 const startDownDate = new Date("2023-01-1 00:00:00").getTime(); // 每秒更新一次 var x = setInterval(function() { // 获取当前时间 var now = new Date().getTime(); // 获取当前时间与countDownDate 的时间差 var distance = countDownDate - now; // 获取startDownDate与countDownDate 的时间差 var downdate = countDownDate - startDownDate; // 获取startDownDate与当前时间 的时间差 var downdate1 = now - startDownDate; // 将时间差转为 days, hours, minutes and seconds var days = Math.floor(distance / (1000 * 60 * 60 * 24)); var hours = Math.floor((distance % (1000 * 60 * 60 * 24)) / (1000 * 60 * 60)); var minutes = Math.floor((distance % (1000 * 60 * 60)) / (1000 * 60)); var seconds = Math.floor((distance % (1000 * 60)) / 1000); const percentile = (downdate1 * 100)/downdate; document.getElementById("demo").innerHTML = "剩余时间:" + days + "天 " + hours + "小时" + minutes + "分" + seconds + "秒"; document.getElementById("calendar-line").style.background = "linear-gradient(90deg, rgba(138, 206, 211, 0.7) 0%, rgba(128, 133, 196, 0.7) " + percentile + "%, rgba(236, 238, 239, 1) " + percentile + "%, rgba(236, 238, 239, 1) 100%)"; // 若是时间差耗尽,结束定时器 if (distance < 0) { clearInterval(x); document.getElementById("demo").innerHTML = "2024你好!。"; document.getElementById("calendar-line").style.background = "linear-gradient(90deg, rgba(138, 206, 211, 0.7) 0%, rgba(128, 133, 196, 0.7) 0%, rgba(236, 238, 239, 1) 0%, rgba(236, 238, 239, 1) 100%)"; } }, 1000); </script> </body> <span class="eventTimer" data-start="2022/04/27 20:00" data-end="2022/09/26 19:59:35" data-info="活动"></span></div></div> </body> </html>效果预览: 2024倒计时(xcccx.top) 距离2024年还差: MediaWiki:EventTimer // 设置结束倒计时的日期 const countDownDate = new Date("2023-12-31 23:59:59").getTime(); // 设置开始倒计时的日期 const startDownDate = new Date("2023-01-1 00:00:00").getTime(); // 每秒更新一次 var x = setInterval(function() { // 获取当前时间 var now = new Date().getTime(); // 获取当前时间与countDownDate 的时间差 var distance = countDownDate - now; // 获取startDownDate与countDownDate 的时间差 var downdate = countDownDate - startDownDate; // 获取startDownDate与当前时间 的时间差 var downdate1 = now - startDownDate; // 将时间差转为 days, hours, minutes and seconds var days = Math.floor(distance / (1000 * 60 * 60 * 24)); var hours = Math.floor((distance % (1000 * 60 * 60 * 24)) / (1000 * 60 * 60)); var minutes = Math.floor((distance % (1000 * 60 * 60)) / (1000 * 60)); var seconds = Math.floor((distance % (1000 * 60)) / 1000); const percentile = (downdate1 * 100)/downdate; document.getElementById("demo").innerHTML = "剩余时间:" + days + "天 " + hours + "小时" + minutes + "分" + seconds + "秒"; document.getElementById("calendar-line").style.background = "linear-gradient(90deg, rgba(138, 206, 211, 0.7) 0%, rgba(128, 133, 196, 0.7) " + percentile + "%, rgba(236, 238, 239, 1) " + percentile + "%, rgba(236, 238, 239, 1) 100%)"; // 若是时间差耗尽,结束定时器,秒杀结束 if (distance < 0) { clearInterval(x); document.getElementById("demo").innerHTML = "2024你好!。"; document.getElementById("calendar-line").style.background = "linear-gradient(90deg, rgba(138, 206, 211, 0.7) 0%, rgba(128, 133, 196, 0.7) 0%, rgba(236, 238, 239, 1) 0%, rgba(236, 238, 239, 1) 100%)"; } }, 1000); 也可以访问此链接来预览效果 ::(酷) 其余的自己想办法美化吧! -

-
 (广告)雨云服务器宣传 你们平时在哪开网站的:@(想一想) 1.我最近用的 雨云图片 挺便宜的还不用备案 2.方便的话来这里https://www.rainyun.cc/rcs 3.帮我填一下我的优惠码 MzE3MzY= (想再拿点优惠,谢谢你::(滑稽) 朋友们有没有开MC服的:@(汗) 我想在这买个40多块钱的服务器,5900X那种 方便的话来这里https://www.rainyun.cc/rgs 帮我填一下我的优惠码 MzE3MzY= (想再拿点优惠,谢谢你 :) 20块一个月有人要嘛::(捂嘴笑) 我搞到了一些服务器,开网站免备案那种 配置是2h2g 100m 20ssd 需要的话私聊一下,可以预装宝塔 50块钱一个月有人要嘛::(滑稽) 最近朋友弄了一些适合开MC的5900X服务器 配置是2h4g 5M 30+10g 4.8Ghz 需要可以私聊一下,预装了一些基本环境 为什么他开网站10分钟就搞定了::(疑问) 大佬们的博客,黑科技网站怎么搭的? 不是技术复杂,而是流程简单!首先准备: 一:一块钱 二:免备案的虚拟主机、云服务器 三:宝塔/EP系统预装(支持Windows),一键式操作 四:超实惠的价格,高性价比的主机 哪里可以找到? 这边有个秘密通道 https://www.rainyun.cc/?ref=MzE3MzY= 或 百度搜索 "雨云" 注册时填入优惠码 MzE3MzY= 使用该方法,最低只需1元即可拿下一台主机::(真棒)
(广告)雨云服务器宣传 你们平时在哪开网站的:@(想一想) 1.我最近用的 雨云图片 挺便宜的还不用备案 2.方便的话来这里https://www.rainyun.cc/rcs 3.帮我填一下我的优惠码 MzE3MzY= (想再拿点优惠,谢谢你::(滑稽) 朋友们有没有开MC服的:@(汗) 我想在这买个40多块钱的服务器,5900X那种 方便的话来这里https://www.rainyun.cc/rgs 帮我填一下我的优惠码 MzE3MzY= (想再拿点优惠,谢谢你 :) 20块一个月有人要嘛::(捂嘴笑) 我搞到了一些服务器,开网站免备案那种 配置是2h2g 100m 20ssd 需要的话私聊一下,可以预装宝塔 50块钱一个月有人要嘛::(滑稽) 最近朋友弄了一些适合开MC的5900X服务器 配置是2h4g 5M 30+10g 4.8Ghz 需要可以私聊一下,预装了一些基本环境 为什么他开网站10分钟就搞定了::(疑问) 大佬们的博客,黑科技网站怎么搭的? 不是技术复杂,而是流程简单!首先准备: 一:一块钱 二:免备案的虚拟主机、云服务器 三:宝塔/EP系统预装(支持Windows),一键式操作 四:超实惠的价格,高性价比的主机 哪里可以找到? 这边有个秘密通道 https://www.rainyun.cc/?ref=MzE3MzY= 或 百度搜索 "雨云" 注册时填入优惠码 MzE3MzY= 使用该方法,最低只需1元即可拿下一台主机::(真棒)